Imagine scrolling through a website where elements dance to life, guiding your eye seamlessly to that crucial call-to-action button. That's the magic of GSAP in Webflow – and as someone who's dived deep into web design tools, I can tell you it's not just flashy; it's a conversion booster that's revolutionising how we build sites.
In this post, I'll take you on a personal journey through why GSAP is such a big deal for Webflow and how it's elevating the Experience Platform to new heights. Even before Webflow's acquisition, GSAP was wildly popular, powering animations on over 12 million websites with its robust, high-performance capabilities. Now, it's completely free to use within Webflow, democratising advanced motion design for everyone from no-code enthusiasts to seasoned developers. Let's dive in.
What Is GSAP and Why Should You Care?
As I delve into the world of web animations, I find GSAP – the GreenSock Animation Platform – to be an absolute standout. It's a JavaScript library that's been around since 2008, starting life as TweenLite and TweenMax before evolving into the powerhouse it is today. What makes it special? Well, GSAP allows for creating high-performance animations that work flawlessly across browsers and devices.
At its core, GSAP excels in tweening, which is essentially creating smooth transitions between different states of an element. But it goes far beyond that. You get timelines for sequencing multiple animations, plugins like SplitText for breaking down and animating text at the character or word level, and ScrollTrigger for effects that kick in based on scroll position. It's optimised for speed, handling complex animations without bogging down your site's performance – something I've seen trip up lesser tools time and again.
GSAP's versatility is impressive too; it animates HTML elements, CSS properties, SVGs, canvas, and more, with granular control over easing, duration, and delays. Its community is thriving, with strong support and resources that make it the industry standard. In my experience, once you start using GSAP, static sites feel downright dated. It's used on award-winning projects worldwide, and now integrated into Webflow, it's set to make professional-grade animations accessible to all.

Why Did Webflow Acquire GSAP?
I remember the buzz when Webflow announced their acquisition of GreenSock, the company behind GSAP, on 15 October 2024. It felt like a perfect match. Webflow, as a no-code/low-code platform, has always aimed to empower creators to build engaging, brand-differentiated experiences without deep coding knowledge. By bringing GSAP on board, they supercharged their Website Experience Platform (WXP).
From what I've gathered, the acquisition was about enhancing capabilities. Webflow wanted to offer advanced animations that align with modern web trends, where interactivity is key. It caters to both visual designers who prefer no-code tools and developers who love custom code. Plus, keeping GSAP free and open-source post-acquisition ensured the broader community stayed engaged – a smart move that preserved its popularity.
In my view, this was Webflow listening to user feedback. Many designers, including myself, craved more control over animations, and GSAP delivers that in spades.
How Is This Acquisition a Strategic Move Against Giants Like Wix, Squarespace, WordPress, and Shopify?
In the competitive arena of website builders, I've watched Webflow carve out a niche, and acquiring GSAP feels like a masterstroke against heavyweights like Wix, Squarespace, WordPress, and Shopify. These platforms offer basic animations, but GSAP pushes Webflow ahead with sophisticated features like precise timing, physics-based effects (think bounce or elasticity), and scroll-triggered interactions that are harder to replicate elsewhere.
For instance, Wix and Squarespace have drag-and-drop animations, but they lack GSAP's depth – no staggering multiple elements with delays or SplitText for dynamic text reveals. WordPress relies on plugins, which can be clunky and performance-heavy, while Shopify focuses more on e-commerce than motion design. GSAP's integration makes Webflow a one-stop shop for high-performance, interactive sites, attracting agencies and freelancers who want to stand out.
I believe this positions Webflow as the go-to for brands seeking immersive experiences, future-proofing it against rivals by tapping into the growing demand for dynamic web design. It's not just about features; it's about empowering users to create sites that engage and convert better.
Why Are Animations and Interactions Gaining More Popularity Over Static Pages?
I've noticed a shift in web design trends, and it's clear why animations and interactions are overtaking static pages. In today's digital landscape, users expect more than flat content – they want experiences that feel alive and responsive. Research from the Nielsen Norman Group highlights how animations guide attention to key elements like calls-to-action, enhance storytelling, and improve usability by providing feedback on actions, ultimately reducing bounce rates.
Static pages can feel outdated and impersonal, whereas animated ones build brand identity through unique motion. With mobile usage soaring, smooth, performant animations like those from GSAP ensure cross-device delight. In my projects, I've seen how interactions make content memorable, turning passive viewers into active participants. This popularity stems from evolving user expectations; as technology advances, so does the demand for websites that mimic real-world dynamism.
Why Do Websites with Micro-Interactions Convert Better for Lead Generation?
When it comes to lead generation, I've found that micro-interactions – those subtle animations responding to user actions, like a button glowing on hover – make a world of difference. They increase click-through rates by making CTAs more noticeable and inviting, while keeping users engaged longer, thus lowering bounce rates.
For lead-gen sites, where the goal is capturing emails or enquiries, these interactions build trust by signalling a polished, modern design. A simple hover effect can make a form feel approachable, encouraging submissions. Studies and community discussions, such as those on Reddit, back this up: animation-heavy sites often outperform static ones in marketing and portfolios, provided they don't overwhelm. In my experience, balancing subtlety with purpose leads to higher conversions, as users feel guided and valued.
To truly appreciate the power of these micro-interactions, I often draw parallels to Apple, a leader in subtle motion design across their devices. Apple has mastered the art of making transitions feel effortless and natural, like when you switch between apps on an iPhone – there's a smooth, fluid animation that eases you from one screen to another, avoiding any jarring jumps. This soft feel creates a sense of continuity and polish, enhancing the overall user experience without drawing unnecessary attention to itself.
Similarly, on websites built with GSAP in Webflow, we can replicate this Apple-like elegance. For instance, a gentle swipe gesture on a carousel or a soft fade-in for navigation menus provides that same tactile responsiveness. These small enhancements maintain the integrity of the website by not overwhelming the content, but instead supporting it – guiding the user's journey intuitively. In my own designs, incorporating such subtle motions has led to users lingering longer and converting more readily, much like how Apple's interactions make device usage addictive and seamless.
What sets Apple apart is their focus on physics-based realism in these interactions; a swipe doesn't just move content abruptly but decelerates naturally, as if it has momentum. GSAP allows us to achieve comparable effects on the web, like easing functions that mimic real-world inertia. This not only improves accessibility and delight but also aligns with lead generation goals by making the site feel premium and trustworthy. By emulating Apple's approach, Webflow users can elevate their sites from functional to unforgettable, boosting engagement while preserving a clean, professional aesthetic.
How Can You Use GSAP in Webflow?
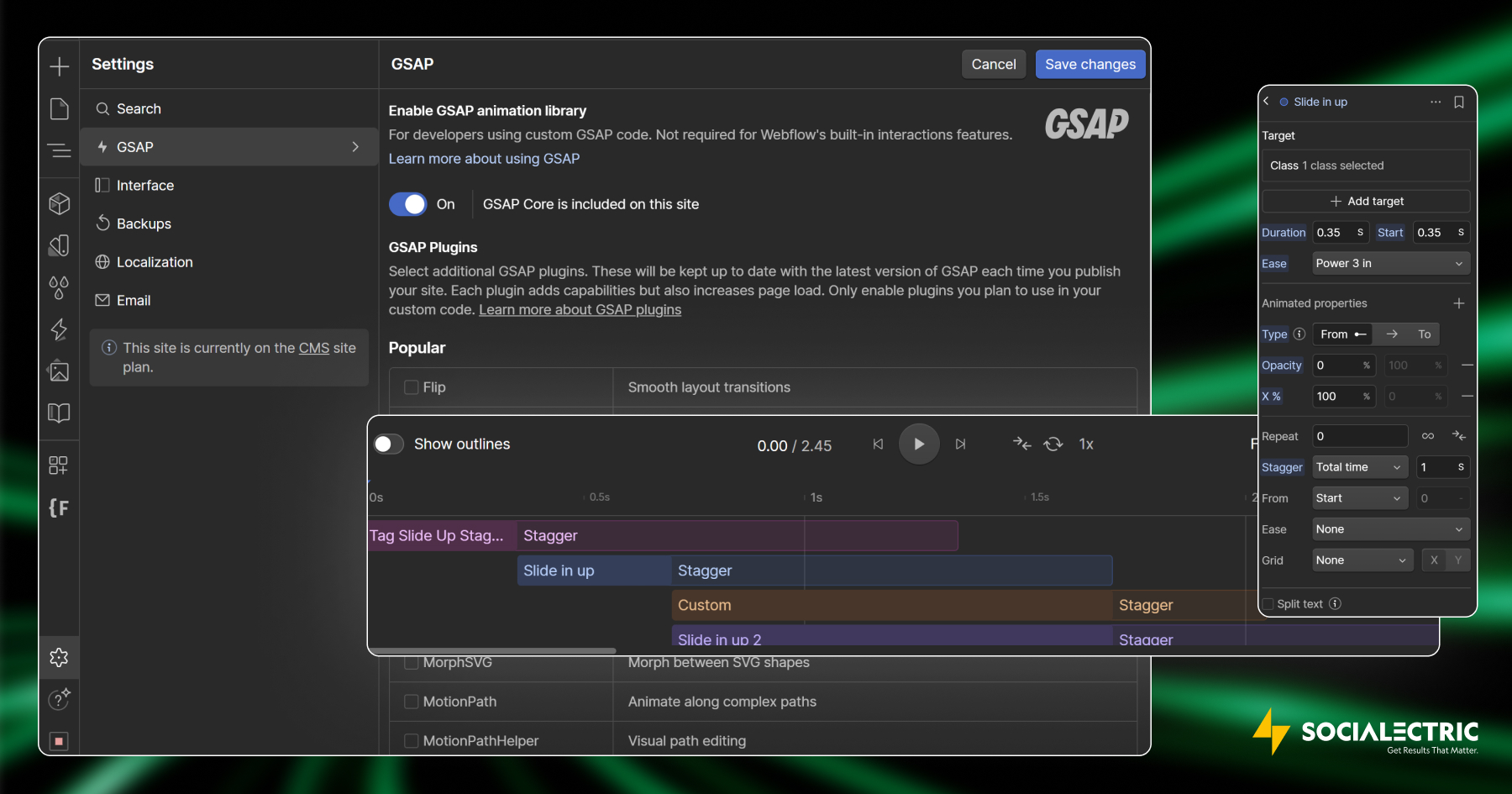
Getting started with GSAP in Webflow is straightforward, and I love how it blends seamlessly into the workflow. First, enable it in your project settings by toggling on the GSAP library and any plugins like SplitText or ScrollTrigger. For no-code users, switch to "Interactions with GSAP (new)" in the Versions dropdown – this unlocks a horizontal timeline for visual building, with granular controls and real-time previews.
If you're like me and enjoy custom code, add GSAP scripts in the custom code section (before the tag) for advanced tweaks. You can create reusable animations as components, speeding up your process across pages. Tools like the gFLUO App from Webflow Apps offer even more no-code options. Preview everything before publishing, and optimise for performance to keep things snappy.
What Can You Achieve with GSAP That Wasn't Possible with Classic Webflow Interactions?
Classic Webflow interactions, based on jQuery, were solid but limited – think basic fades and moves without much finesse. With GSAP, I can now stagger animations across multiple elements for wave-like effects, use SplitText for character-level text animations, and employ ScrollTrigger for scroll-based reveals that add depth.
Physics-based motions like bounce or elasticity bring realism, and the overall control is superior: precise easing, timelines, and sequencing. Performance is optimised too, avoiding the site-wide JavaScript bloat of old. In short, GSAP unlocks creative freedom that classic interactions couldn't match, especially for complex, engaging designs.
What Recent Developments Have There Been with GSAP in Webflow?
The integration has been evolving rapidly. On 10 July 2025, Webflow launched "Interactions powered by GSAP," featuring a horizontal timeline, reusable interactions, and free access to advanced plugins – all at no extra cost since April 2025. This builds on the acquisition, making GSAP's power visual and intuitive.
Webflow is also developing IX3, the new interaction engine powered by GSAP, which optimises performance by applying animations only to relevant pages, replacing the older IX2. Recent coverage suggests IX3 is rolling out, enhancing smoothness on animation-heavy sites. It's exciting to see how this refines the Experience Platform.
How Does GSAP in Webflow Compare to Competitors' Tools?
Compared to rivals, GSAP gives Webflow a clear edge. Wix and Squarespace offer basic animations, but lack GSAP's precision in timing, easing, and effects like staggering or SVG manipulations. WordPress plugins can mimic some, but they're often less optimised, leading to slower loads. Shopify prioritises commerce over motion.
In my opinion, GSAP's high performance and seamless integration make Webflow superior for interactive sites, as echoed in design analyses.
What Practical Tips Can Help You Get Started with GSAP?
To make the most of GSAP, I recommend optimising for performance: use lightweight animations and test on mobiles. Create reusable components for efficiency, and prioritise accessibility – allow users to disable animations if needed.
Resources abound: Check Webflow's Help Centre for intros, GSAP's Webflow page for guides, and templates like the "Learn GSAP Website Page Template." Include visuals like screenshots or GIFs of effects to inspire – stagger reveals or scroll triggers work wonders.
What Can We Expect from GSAP in Webflow in the Upcoming Months?
Looking ahead, I'm thrilled about the potential. With GSAP now free and deeply integrated, the community is buzzing with innovation. Expect more amazing projects and cloneables emerging, as designers experiment with its tools.
For example, recent community shares include stunning sites built with GSAP and custom code, and upcoming releases like a GSAP animation framework in September from creators like Marcel Deelen. Freelancers are wrapping up challenging projects and seeking more, signalling a wave of interactive designs. As IX3 matures, we'll likely see even smoother workflows and new features, fostering cloneables that push boundaries. In my view, this will solidify Webflow as the leader in motion-driven web experiences.
In wrapping up, GSAP's integration has transformed Webflow, and I can't wait to see what you create with it. It's a tool that's not just about animations – it's about crafting sites that captivate and convert.