Explore the best microinteraction on the web with animated examples
1. Click Interaction: User clicks on an element with a mouse or trackpad.

2. Hover Interaction: User hovers the cursor over an element without clicking.

3. Tap Interaction: User taps on an element with their finger on touch-enabled devices.

4. Double-click Interaction: User rapidly clicks twice on an element.

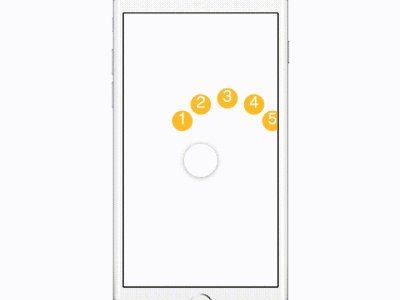
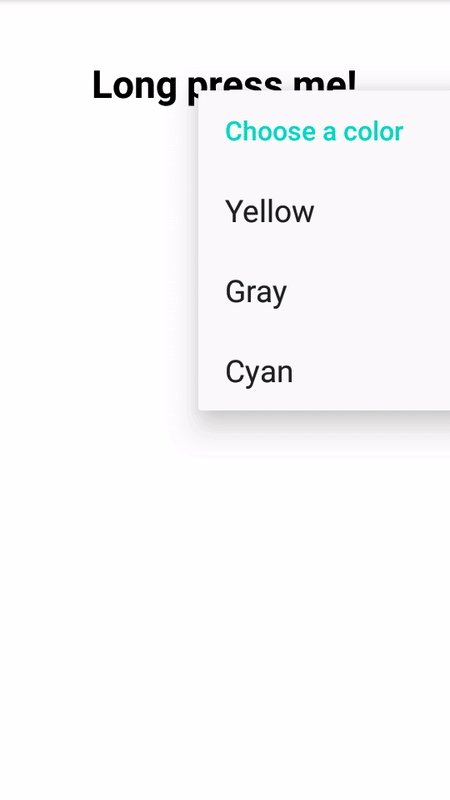
5. Long-press Interaction: User presses and holds on an element for an extended period.

6. Drag Interaction: User clicks and drags an element to move it around.

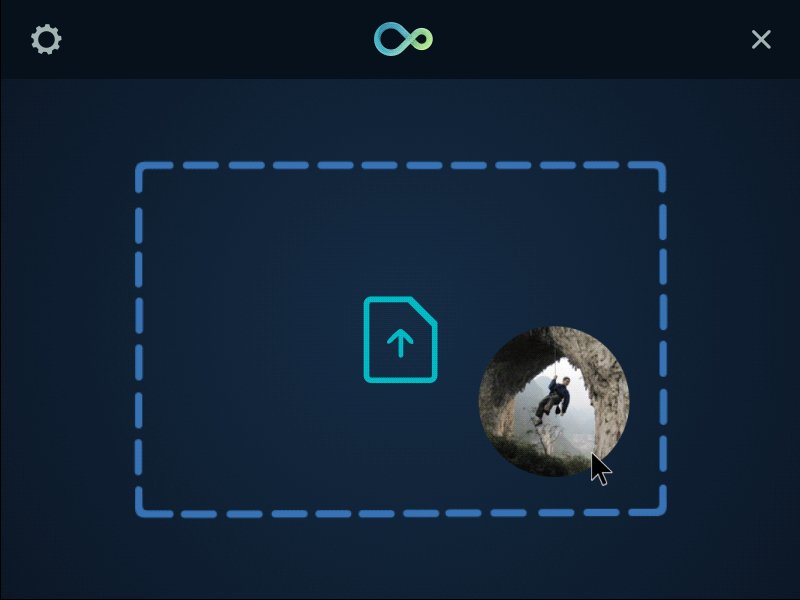
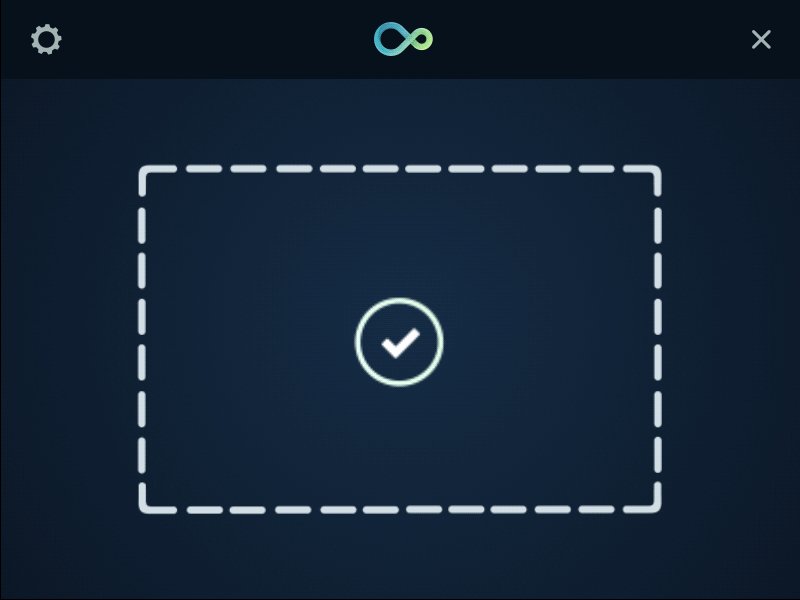
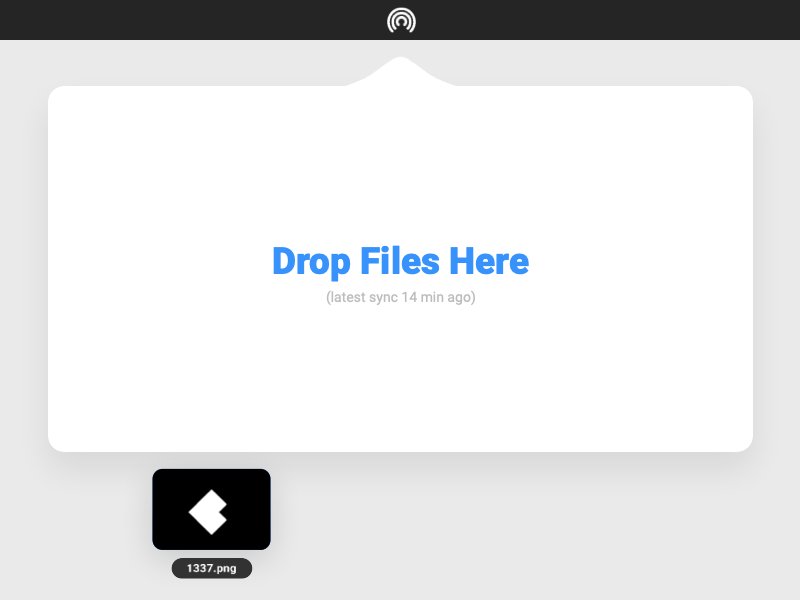
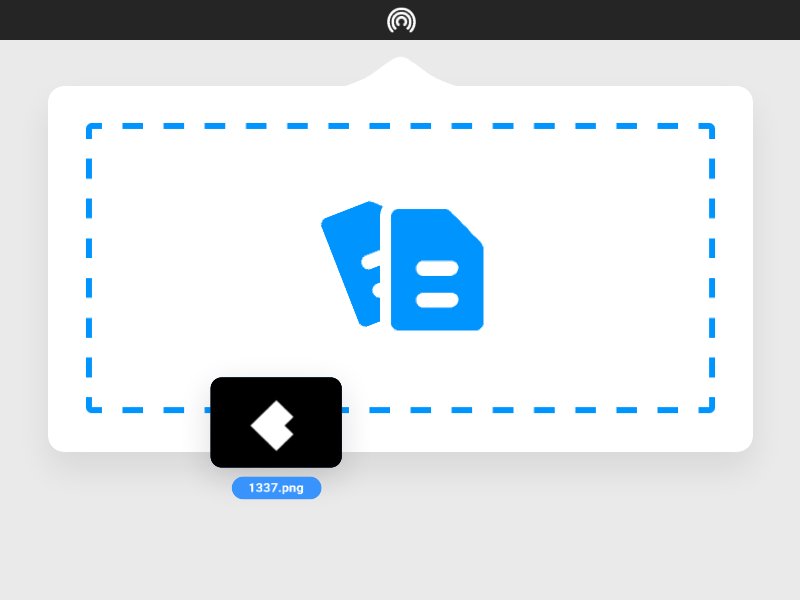
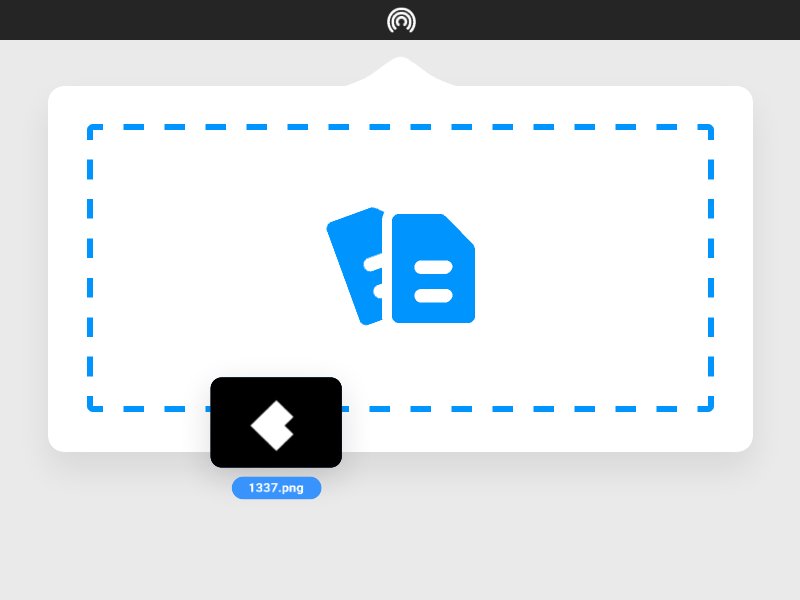
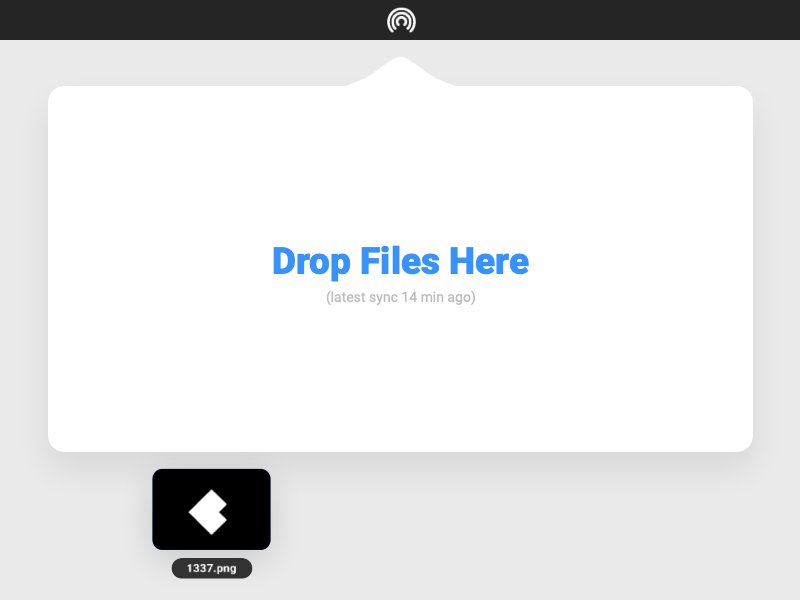
7. Drop Interaction: User releases a dragged element in a specific location or container.

8. Scroll Interaction: User scrolls the web page up or down using the mouse, trackpad, or touch gesture.

9. Swipe Interaction: User swipes their finger across the screen on touch-enabled devices.

10. Pinch Interaction: User uses two fingers to pinch or expand an element on touch-enabled devices (e.g., zooming in/out).

11. Zoom Interaction: User zooms in or out using the mouse scroll wheel or pinch gesture.

12. Rotate Interaction: User rotates an element using touch gestures on compatible devices.

13. Shake Interaction: User shakes their device or clicks a button to trigger an action.

14. Tilt Interaction: User tilts their device to affect the content or create a parallax effect.

15. Keyboard Interaction: User interacts with elements using keyboard inputs (e.g., arrow keys, tab key).

16. Input Field Interaction: User enters data into input fields using the keyboard or on-screen keyboard.

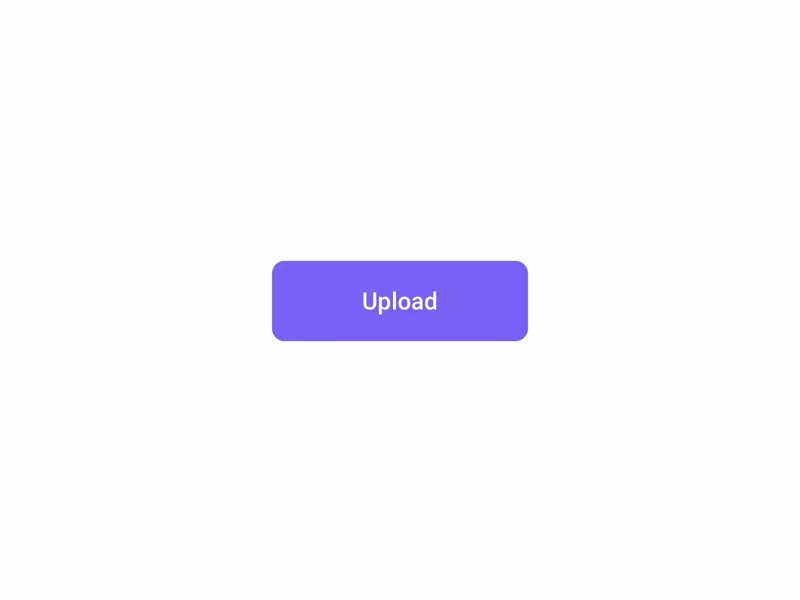
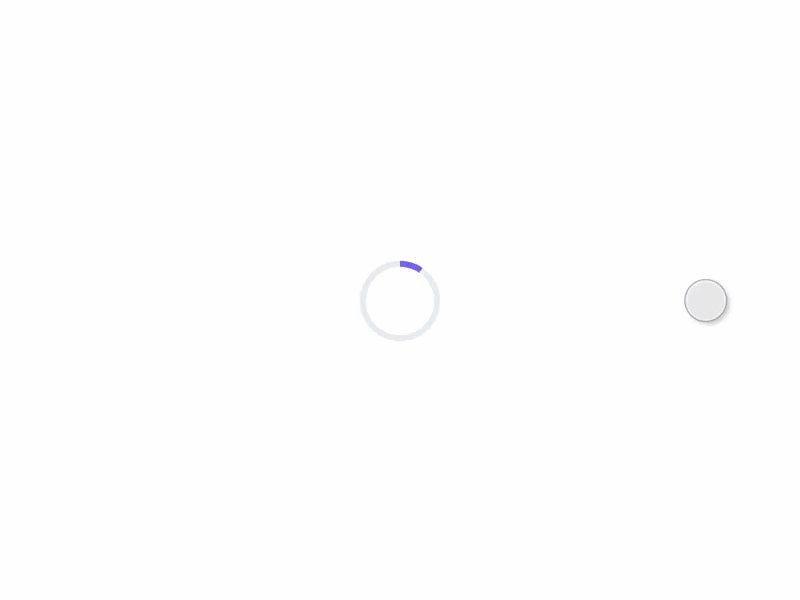
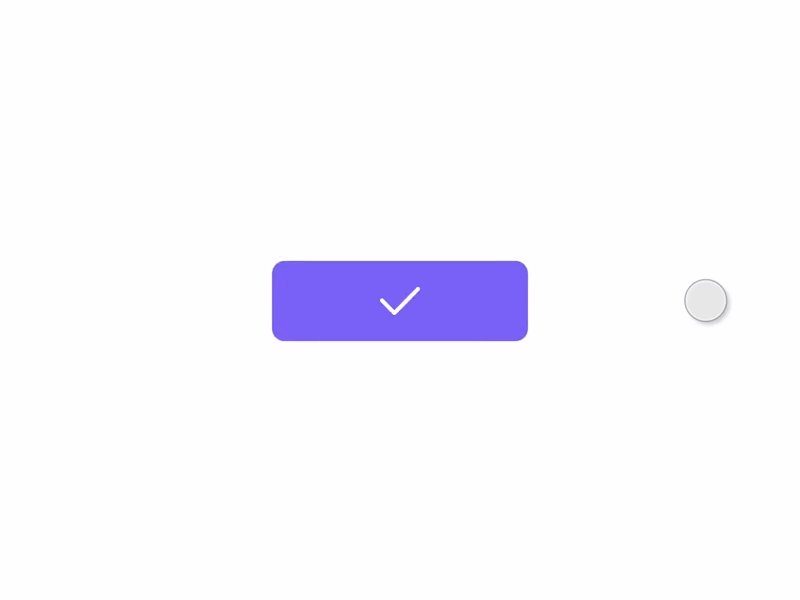
17. Form Submission Interaction: User submits a form by clicking a submit button or hitting Enter after filling it.

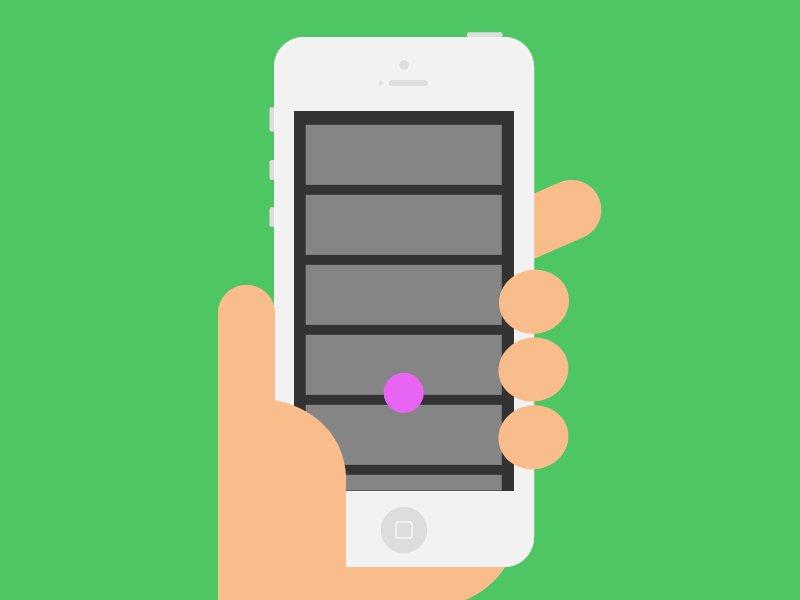
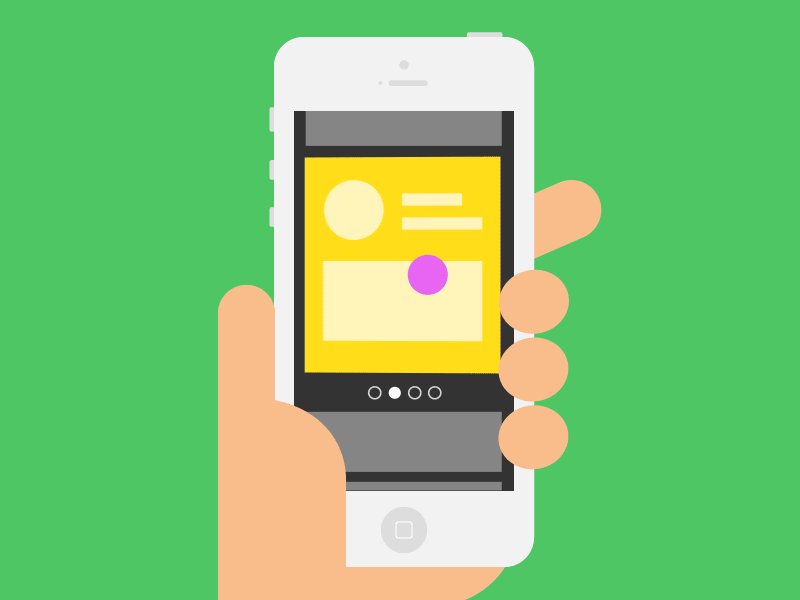
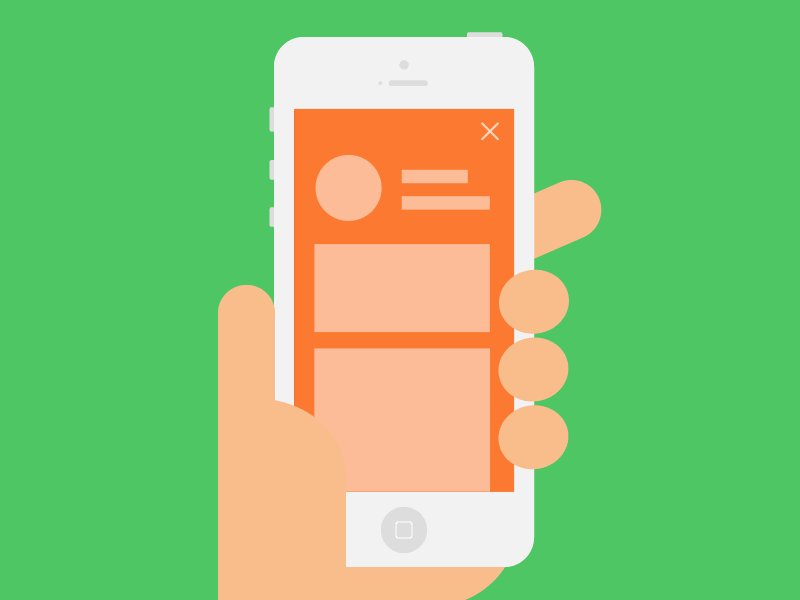
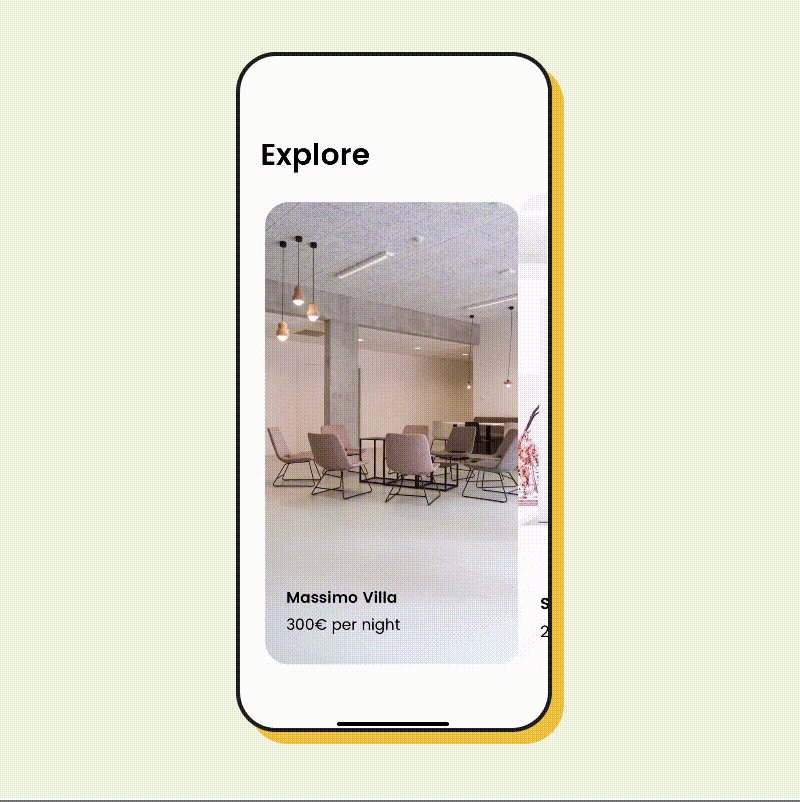
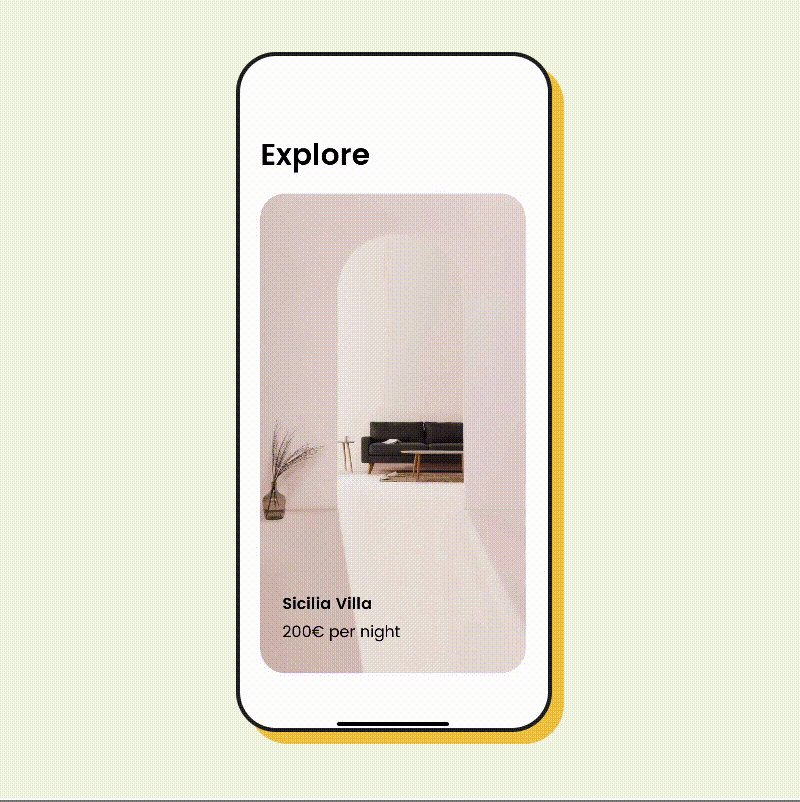
18. Swipe-to-Dismiss Interaction: User swipes an element or card to dismiss it or remove it from view.
![Swipe to Dismiss [Freebie] | Interactive design, App design inspiration, App design](https://cdn.prod.website-files.com/600c68cb72173ece9c8958ed/64f6b17066f2a16851b9ed49_56d39c4063a51cb8e2fcdce5970fce47.gif)
19. Pull-to-Refresh Interaction: User pulls the page or content down to refresh or load new content.

20. Infinite Scroll Interaction: New content is loaded automatically as the user scrolls down the page.

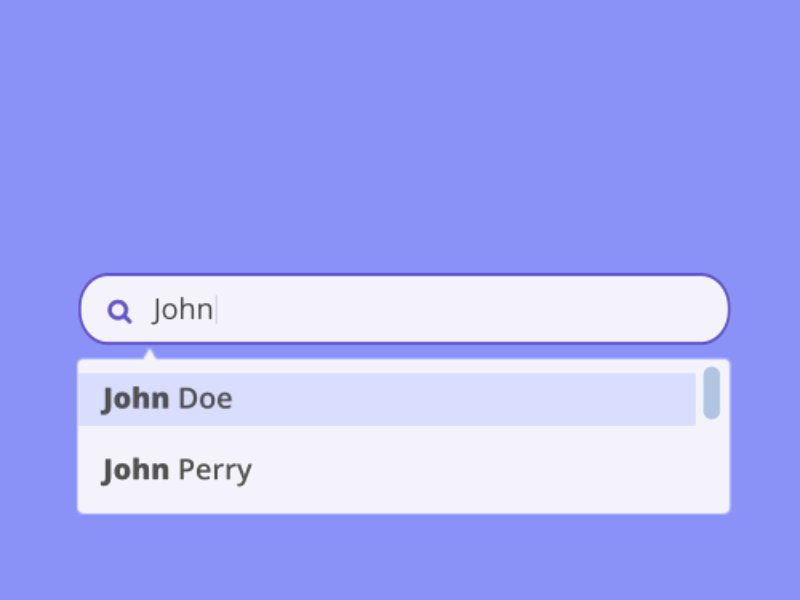
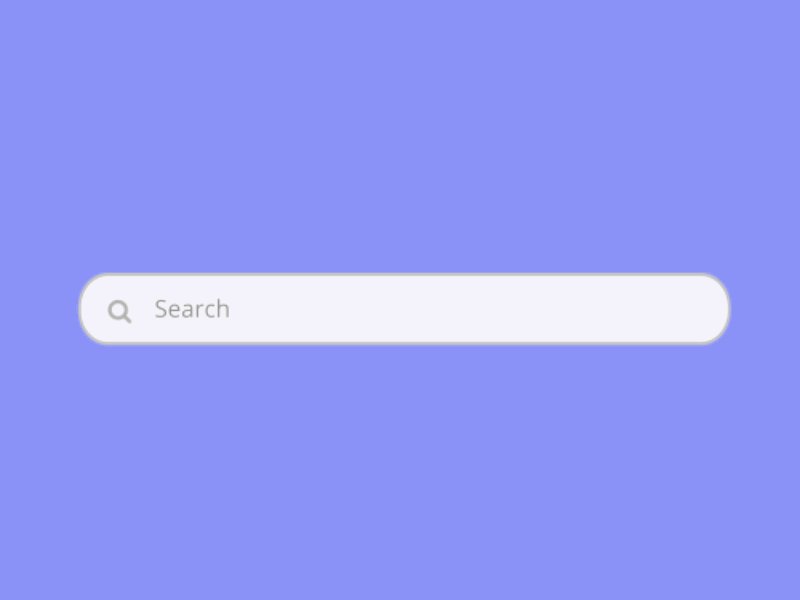
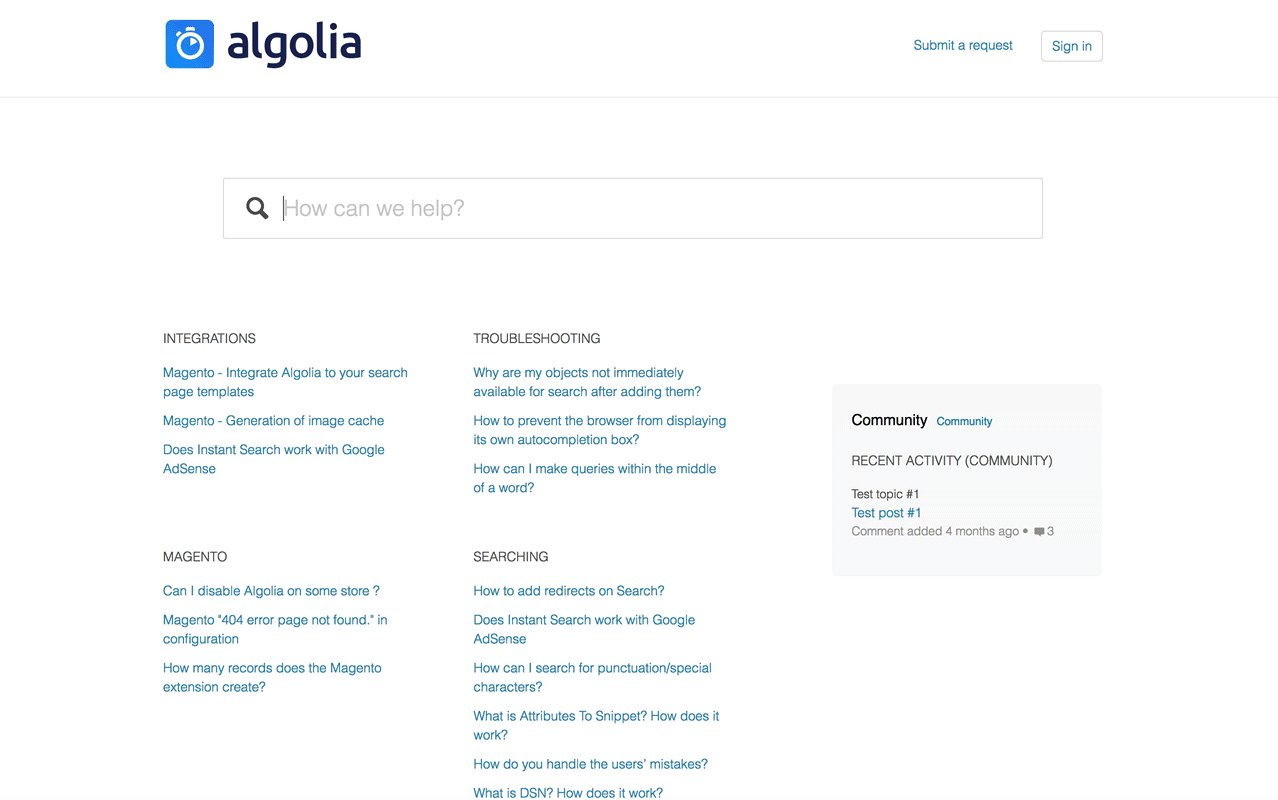
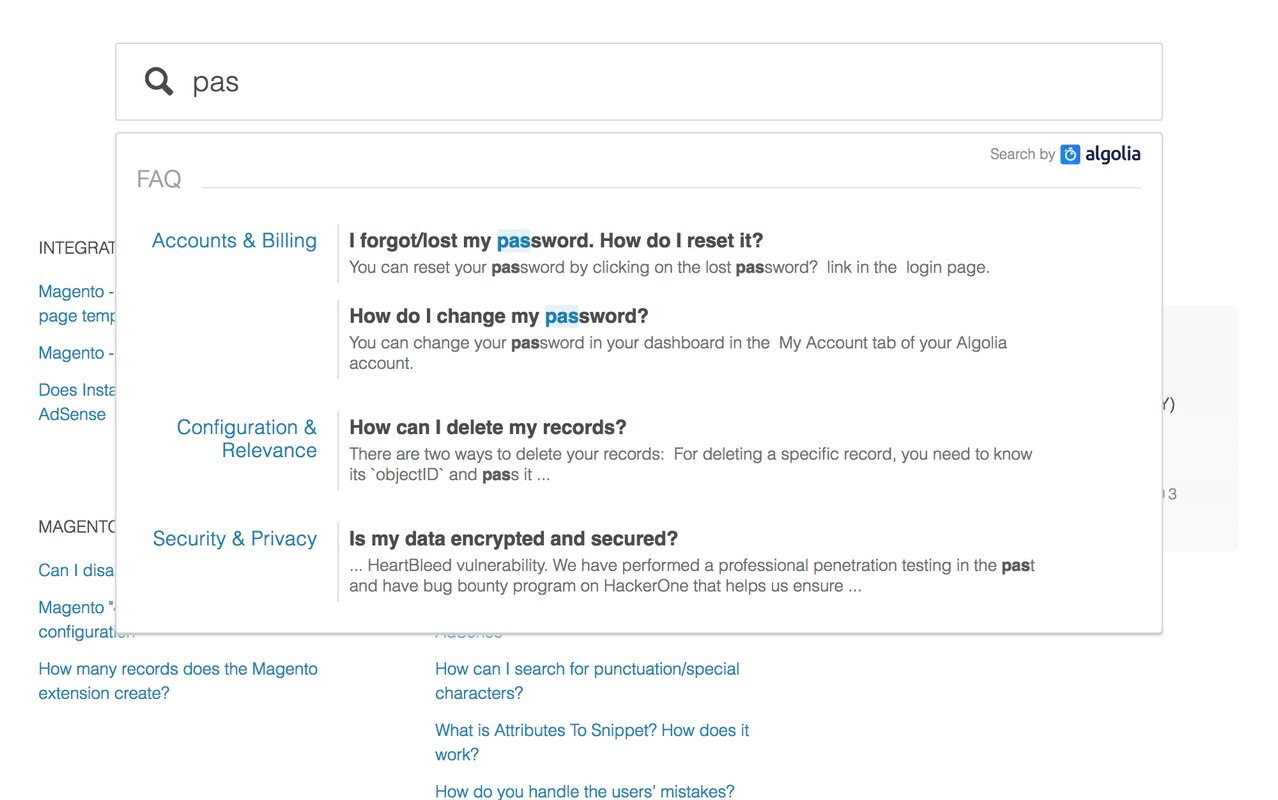
21. Autocomplete Interaction: Suggestions or predictions appear as the user types in an input field.

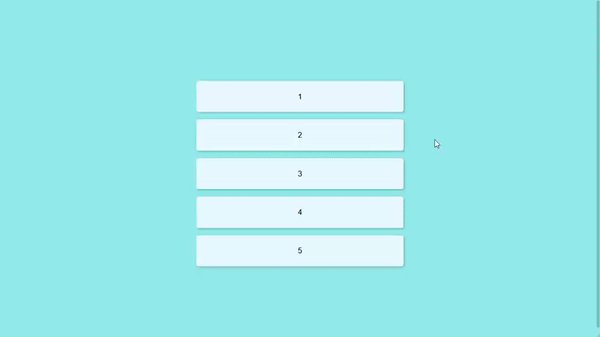
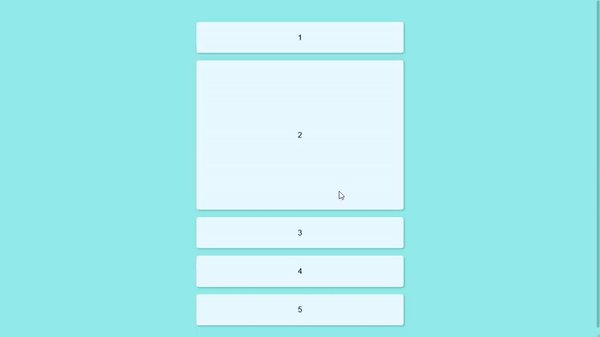
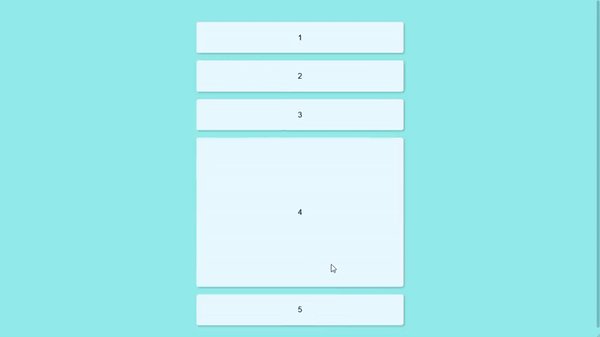
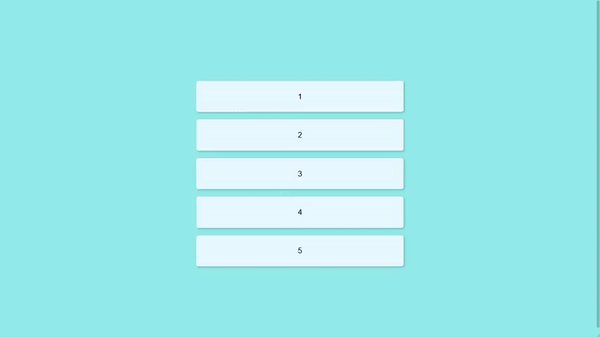
22. Accordion Interaction: User clicks on a section to expand or collapse its content.

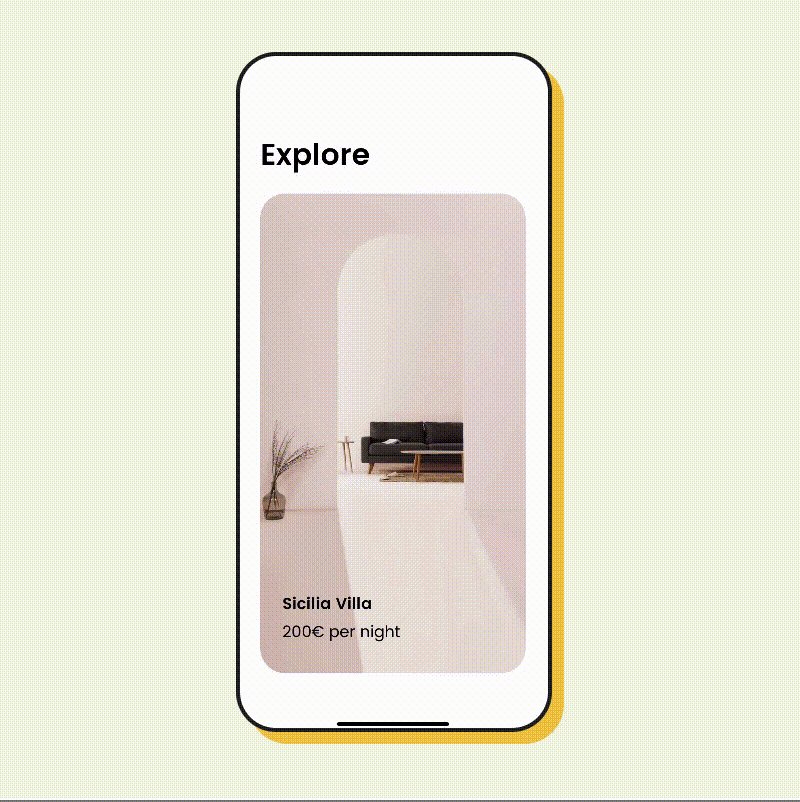
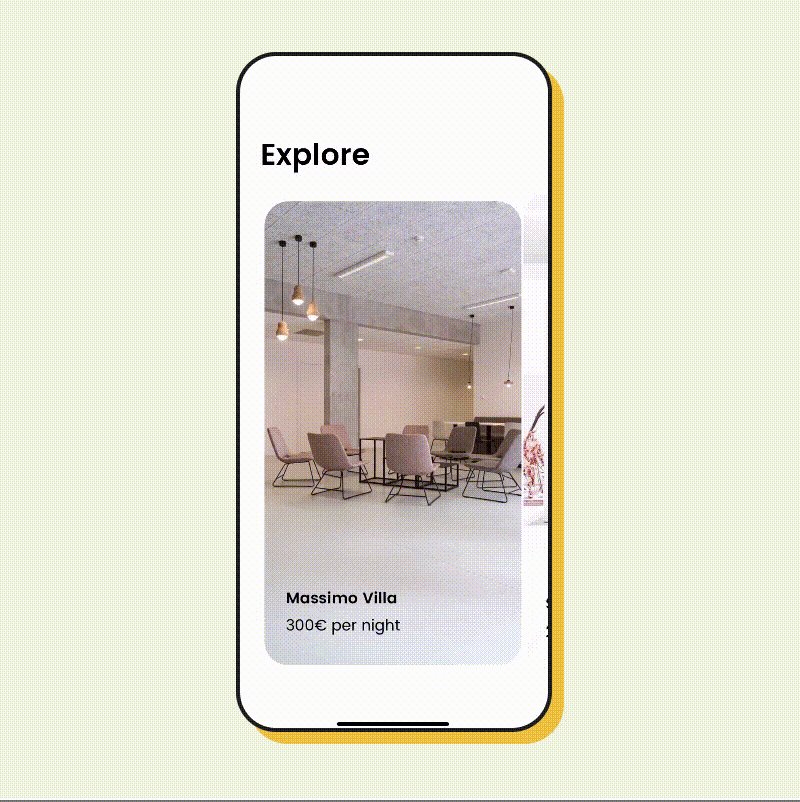
23. Carousel Interaction: Users navigate through a series of content or images in a carousel/slider format.

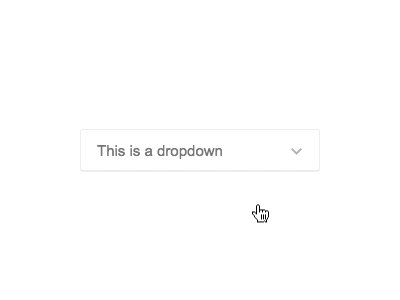
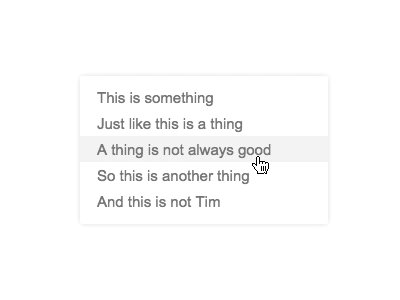
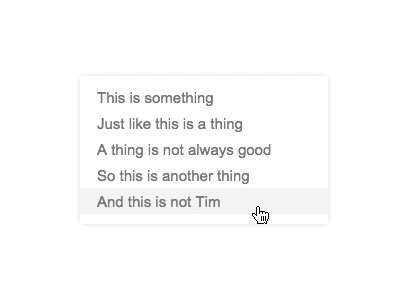
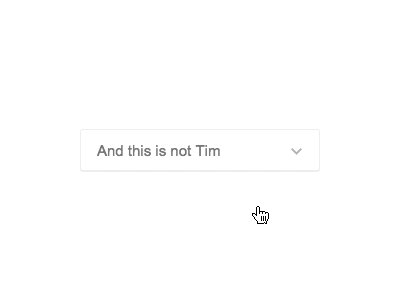
24. Dropdown Interaction: User clicks on a dropdown menu to reveal additional options.

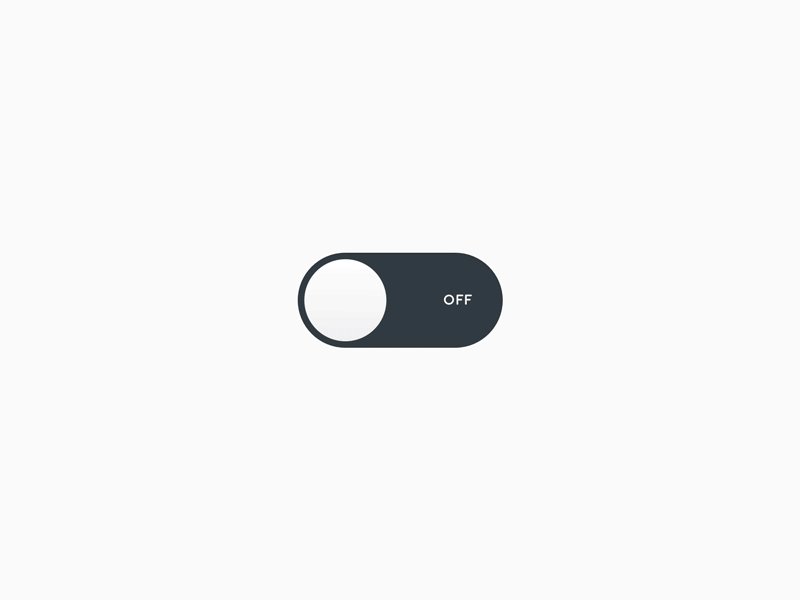
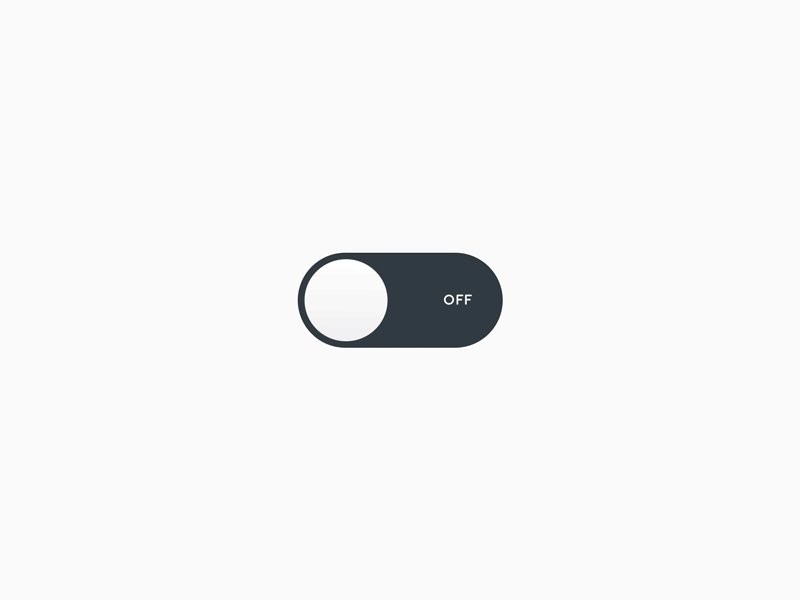
25. Toggle Interaction: User switches an element between two states (e.g., on/off, open/close).

26. Context Menu Interaction: User right-clicks or long-presses to access a contextual menu.

27. Contextual Hover Interaction: User hovers over an element to reveal additional information or actions.

28. Audio Interaction: User interacts with audio elements, such as play, pause, volume control, etc.

29. Video Interaction: User interacts with video elements, such as play, pause, seek, etc.

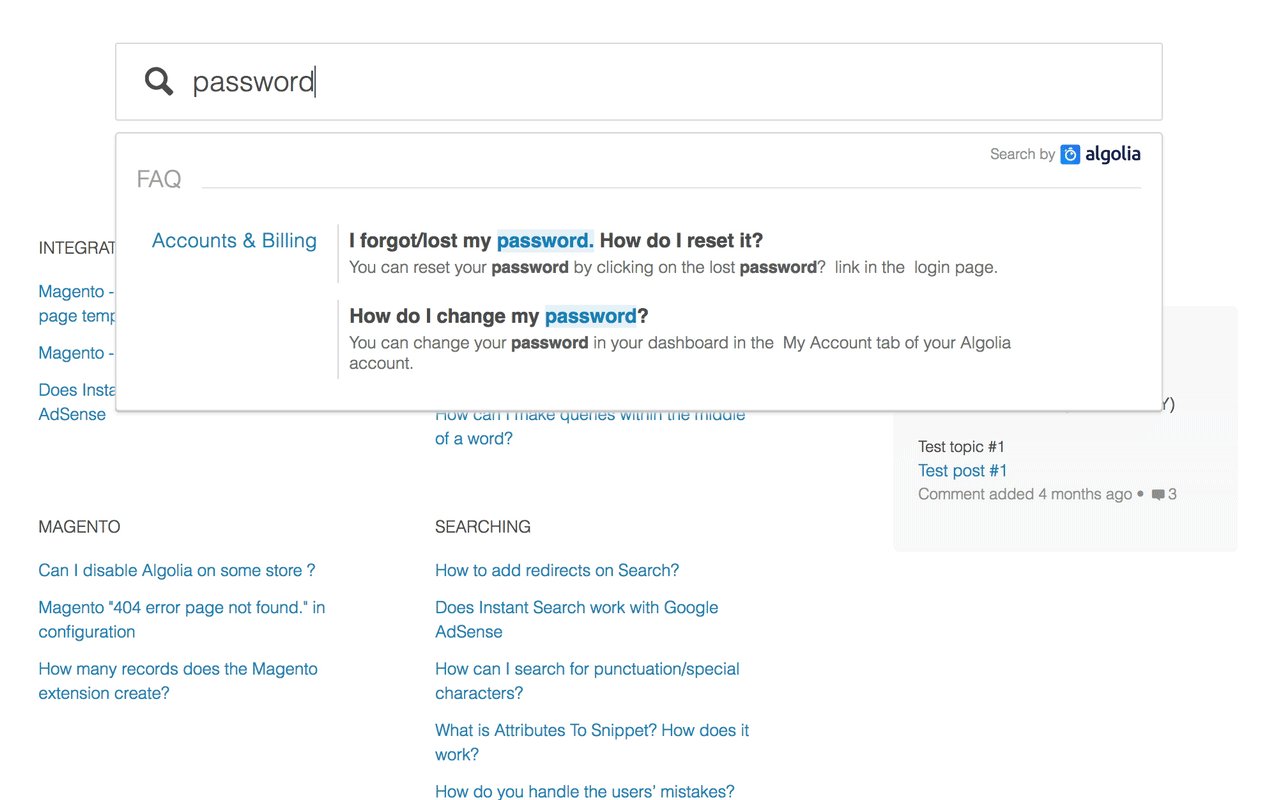
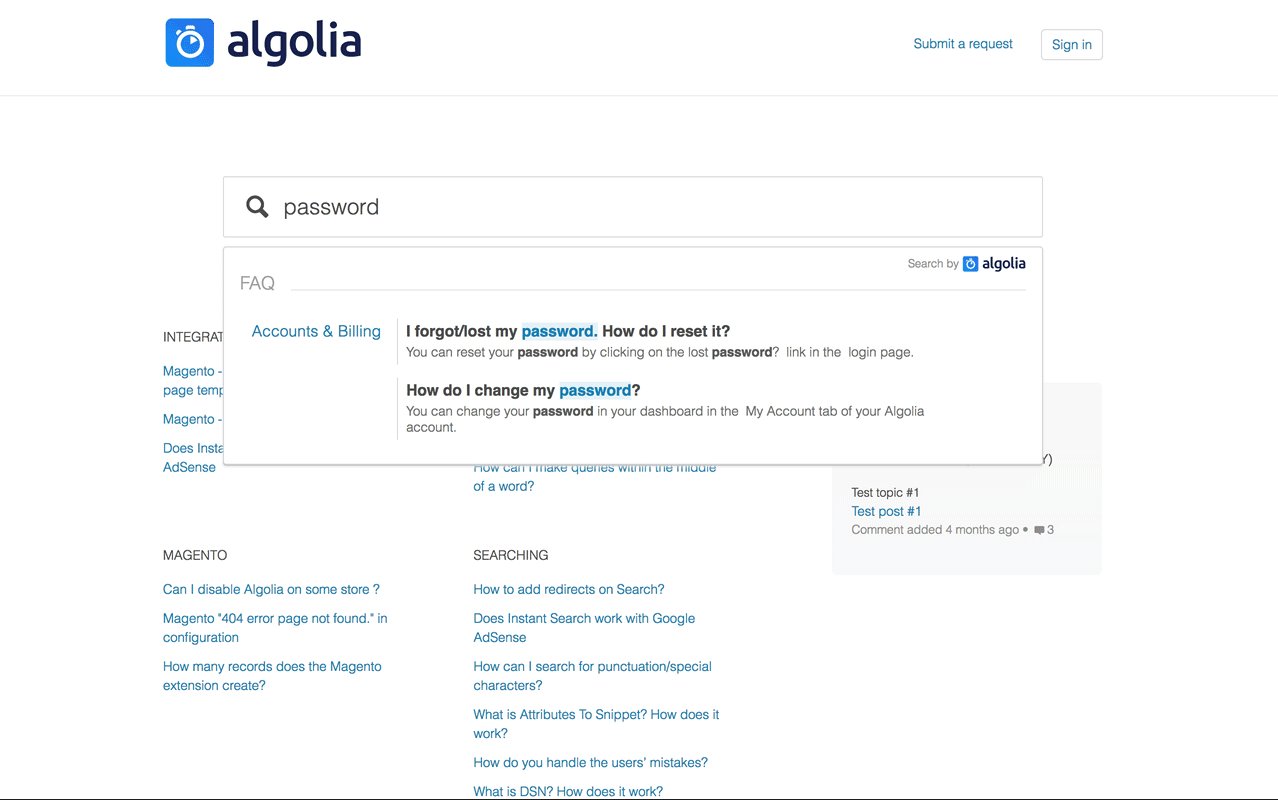
30. Live Search Interaction: Search results update in real-time as the user types in a search bar.

31. Auto-scrolling Interaction: Content automatically scrolls horizontally or vertically without user input.

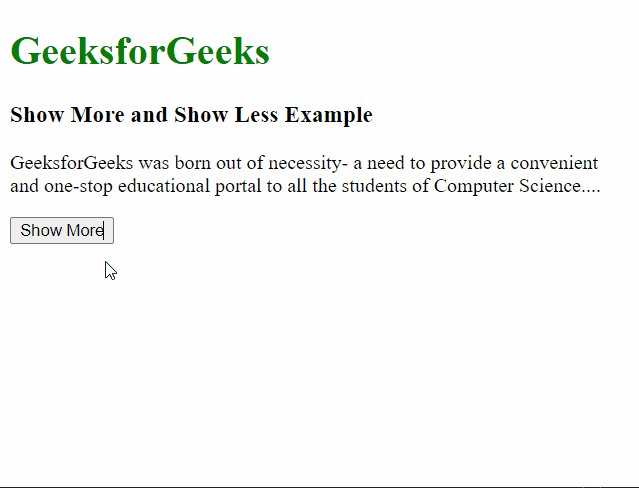
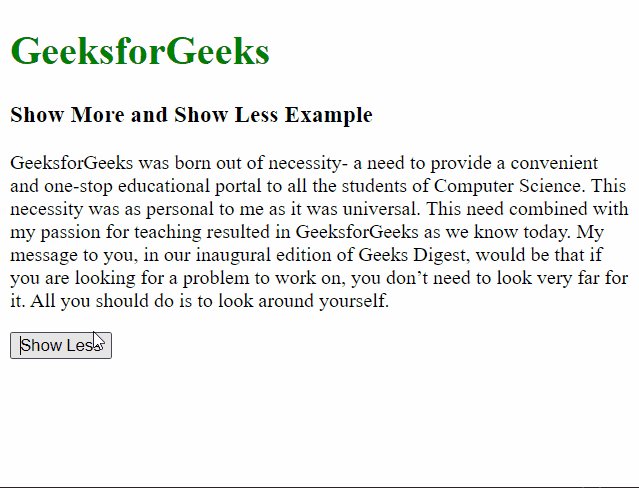
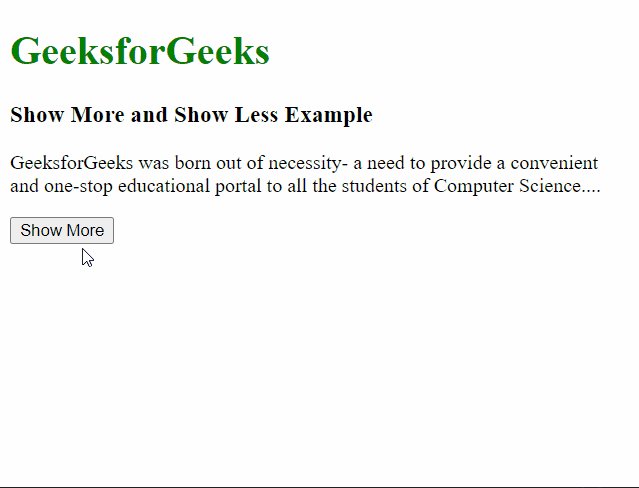
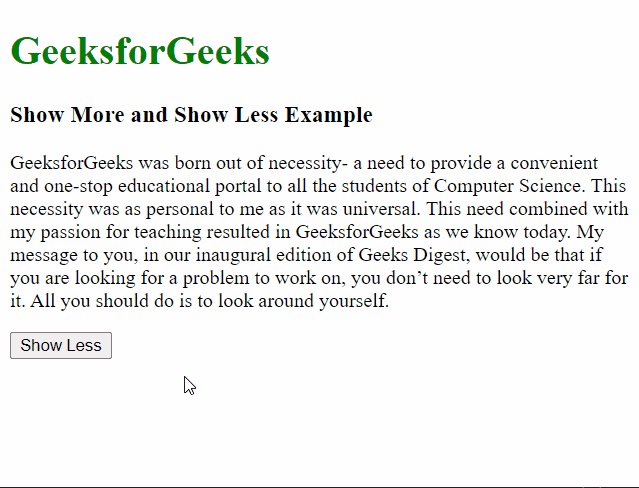
32. Show More/Less Interaction: User clicks on "Show More" or "Show Less" to expand or collapse content.

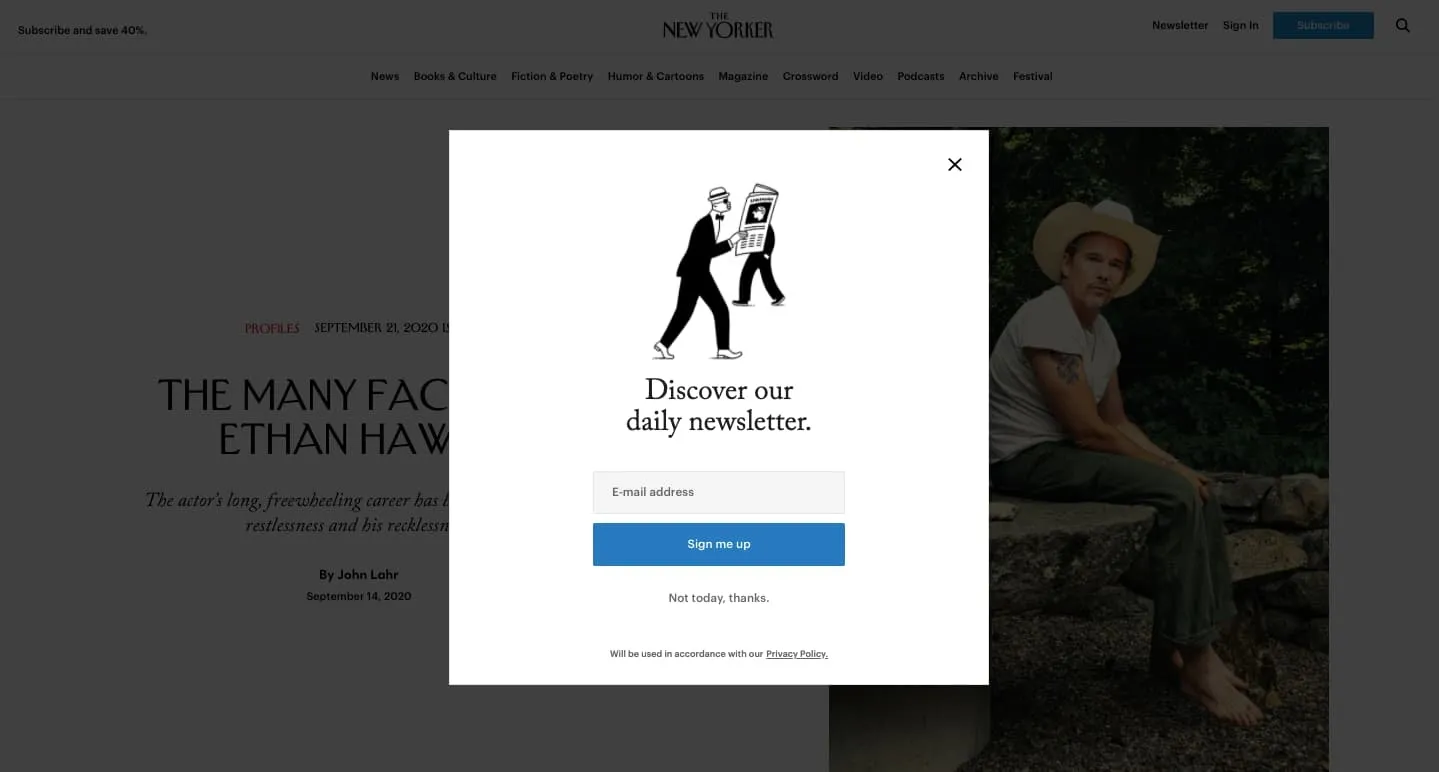
33. Notification Interaction: User interacts with notifications, such as dismissing or clicking on them.

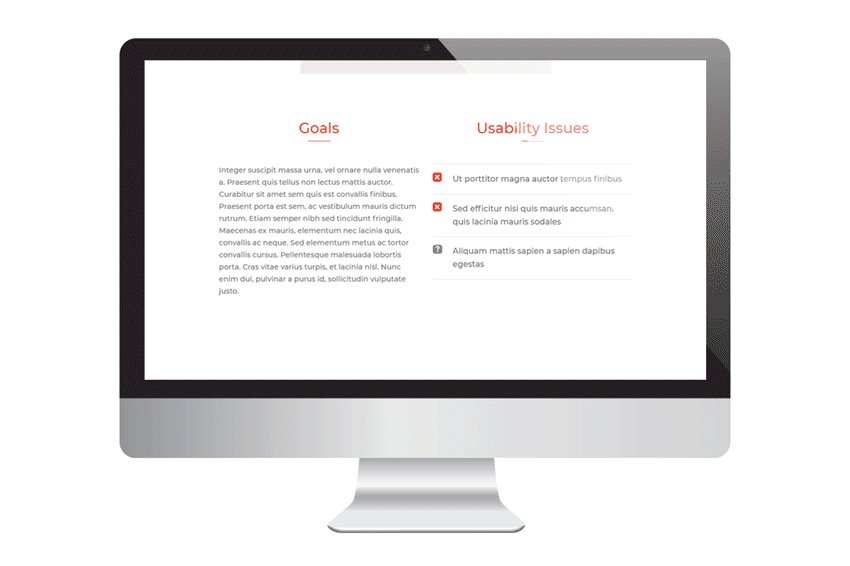
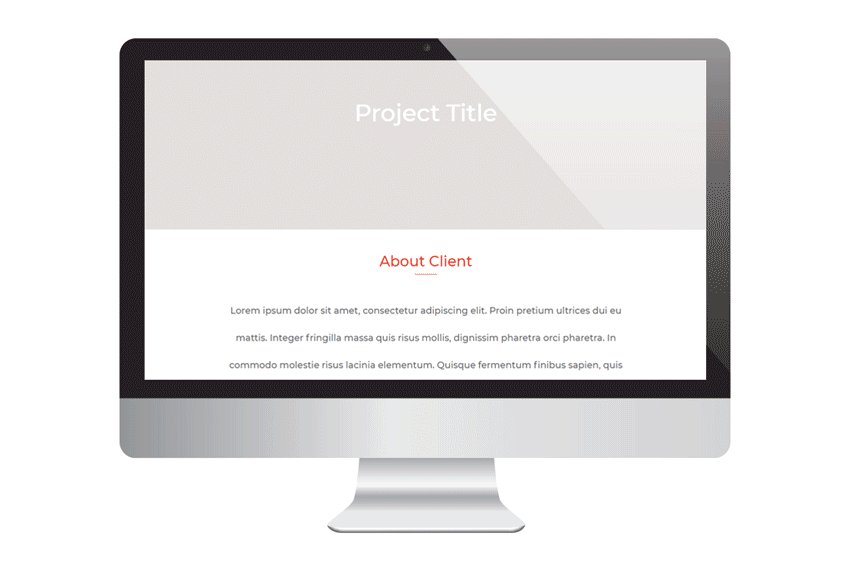
34. Lightbox Interaction: Clicking on an image or link opens it in a modal/lightbox for a closer view.

35. Share Interaction: User clicks on share buttons to share content on social media or other platforms.